Typography - Task 1: Exercise 1 & 2
TYPOGRAPHY / GCD60104
30/09/2023 - 27/10/2023 (Week 1 - Week 5)Dea Natasha Binti Mohd Khairul Fauzi (0368610)
Bachelor of Design (Honours) in Creative Media
Typography
Task 1
LECTURES
Week 1 (30/9/2023) : The first lecture was done through online. Mr. Vinod showed us how to set up our e-portfolio and gave us the list of 10 fonts that we were required to download to be used in our assignments. Mr. Vinod has prepared a few Youtube video tutorials on how to set up our e-portfolio.
Week 2 (6/10/2023) : This is the first physical lecture. Last week, we were given the task to create typography for four words. This week, our designs were reviewed by Mr. Vinod. He gave us his opinions on how to improve them. After that, we were required to compile our designs in the frame file given.
Week 3 (13/10/2023) : We got to see almost everyone's final designs. Before the class ended, Mr. Vinod challenged us to create a short gif animation of one of our final designs in 15 minutes. I managed to finish the animation within the time limit given.
Week 4 (20/10/2023) : Mr. Vinod gave feedbacks on our previous assignment which is making a gif animation. We also had a short quiz about our views on this class. After that, we were given a new task which is called text formatting.
Week 5 (27/10/2023) : As usual, our works were review by Mr. Vinod. Some students weren't able to create an acceptable final submission. After reminding us about the important parts in our task, we were given the time to fix our works and resubmit them.
INTRODUCTION
Writing is one of the most fundamental forms of communication, and it traces its roots back to hieroglyphs or pictograms. Used by ancient civilizations of the world to represent ideas, these images soon evolved into alphabets and phonographic writing, which led to the development of various typographic systems.
Source : https://www.printmag.com/design-culture/evolution-typography-history/
Font : Refers to individual font or weight within a type face.
Typeface : Refers to the entire family of fonts/weights that share similar characteristics or styles.
Writing is one of the most fundamental forms of communication, and it traces its roots back to hieroglyphs or pictograms. Used by ancient civilizations of the world to represent ideas, these images soon evolved into alphabets and phonographic writing, which led to the development of various typographic systems.
Source : https://www.printmag.com/design-culture/evolution-typography-history/
Font : Refers to individual font or weight within a type face.
Typeface : Refers to the entire family of fonts/weights that share similar characteristics or styles.
EXERCISE 1 : TYPE EXPRESSION
For our first task, we were told to choose four out of eight words that were suggested by the class. We were required to create typography with these four words by using the fonts that were provided and use minimal illustration. I have chosen the words smoke, spooky, impact and crunch.
For our first task, we were told to choose four out of eight words that were suggested by the class. We were required to create typography with these four words by using the fonts that were provided and use minimal illustration. I have chosen the words smoke, spooky, impact and crunch.
Sunday, 1/10/2023
Final Designs
DIGITISATION
15 minutes later, this is what I came up with.
EXERCISE 2 : TEXT FORMATTING
Friday, 20/10/2023
For our second task, we were required to watch a few tutorial videos on how to do text formatting. After that, we would have to start the task on our own before being checked thoroughly by Mr. Vinod.
At first, we tried the basic task. We had to type our name using the 10 fonts that were previously provided. Then, we had to start kerning and tracking the letters in our names.
Wednesday, 25/10/2023
After that, I used the text provided by Mr. Vinod to start doing text formatting.
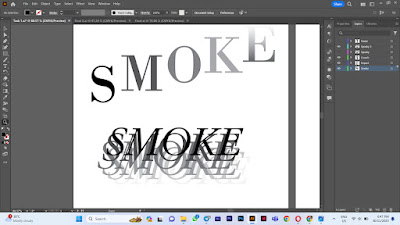
My first word is smoke. My idea is to make the letters look like the movement of smoke. The gradients are similar to the colour of smoke. The compositions were arranged to look like smoke floating into the air.
 |
| Figure 1.1 : Process of designing smoke |
The second word is impact. The first idea is to make the letters fall over like the game "dominos". Next, the word looks like it is being punched from below. Then, the letters look like there is an explosion below them. Finally, the letters were falling on top of each other.
 |
| Figure 1.2 : Process of designing impact |
My final word is crunch. I had the idea to design the words like they are being bitten. The first design looks like the C is biting into the rest of the letters. The second design follows the shape of our mouth. Next, the whole word looks like it is being torn or bitten off. The last design looks like the C is eating the other letters.
 |
| Figure 1.4 : Process of designing crunch |
The last word is spooky. The first design is designed to look like it is nervous and shaking like a scared person who just saw a spooky thing. Next, small pupils can be seen in the O. Then, the letters are all leaning towards each other as if they are unstable after being spooked. Lastly, there are "slime" oozing out of the letters.
 |
| Figure 1.4 : Process of designing spooky |
Saturday, 7/10/2023
After designing all four words, we have to compile them all in the file provided by Mr. Vinod.
 |
| Figure 2.1 : Digitisation of smoke and impact |
 |
| Figure 2.2 : Digitisation of impact and crunch |
 |
| Figure 2.3 : Digitisation of crunch and spooky |
After that, I compiled my four chosen designs for each word.
 |
| Figure 2.4 : Compiling final four designs |
Final Submission
 |
| Figure 2.5 : Final submission |
GIF ANIMATION
Friday, 13/10/2023
We were challenged by Mr. Vinod to create a GIF animation of one word in 15 minutes. I used Adobe Photoshop to animate this GIF.
 |
| Figure 3.1 : Animating in Adobe Photoshop |
15 minutes later, this is what I came up with.
 |
| Figure 3.2 : Crunch GIF animation |
EXERCISE 2 : TEXT FORMATTING
Friday, 20/10/2023
For our second task, we were required to watch a few tutorial videos on how to do text formatting. After that, we would have to start the task on our own before being checked thoroughly by Mr. Vinod.
At first, we tried the basic task. We had to type our name using the 10 fonts that were previously provided. Then, we had to start kerning and tracking the letters in our names.
 |
| Figure 4.1 : Kerning and tracking my name (with grid) |
After that comes our main task. We were told to try text formatting on an article. The steps were given in the video tutorials that Mr. Vinod prepared for us.
Monday, 23/10/2023
At first, I followed exactly what the video tutorial told us to do. I followed the instructions and managed to come up with this composition.
| Figure 5 : Text formatting |
Wednesday, 25/10/2023
After that, I used the text provided by Mr. Vinod to start doing text formatting.
 |
| Figure 6.1 : Text formatting layouts |
 |
| Figure 6.2 : Text formatting layouts |
In the next class, I got to hear Mr. Vinod's feedbacks on some my classmates' works. We were given the chance to edit our work before the final submission.
Final Text Formatting Layout (Submission)
HEAD
Font/s: Gill Sans MT Condensed
Type Size/s: 36, 80 pt
Leading: 6 pt
Paragraph spacing: 0 mm
Font/s: Gill Sans MT Condensed
Type Size/s: 36, 80 pt
Leading: 6 pt
Paragraph spacing: 0 mm
BODY
Font/s: Futura Std Book
Type Size/s: 11 pt
Leading: 13.5 pt
Paragraph spacing: 0 mm
Characters per-line: 60
Alignment: Left justified
Font/s: Futura Std Book
Type Size/s: 11 pt
Leading: 13.5 pt
Paragraph spacing: 0 mm
Characters per-line: 60
Alignment: Left justified
Margins: 12.7 mm top, 12.7 mm left + 12.7 mm right + 12.7 mm bottom
Columns: 2
Gutter: 3.881 mm
Gutter: 3.881 mm
Figure 8.1 : Final text formatting layout PDF (with grid)
Figure 8.2 : Final text formatting layout PDF (without grid)
FEEDBACK
Week 1 feedback
Specific : Mr. Vinod has prepared a lot of files that would be used throughout this semester. We were required to download all of them.
General : We were told that we would be using Adobe Illustrator very often, so we have to learn how to use it. If we have any questions, we could ask Mr. Vinod.
Week 2 feedback
Specific : Two designs for the word smoke should be changed to one of the 10 fonts provided. The designs for the word power were not good, so I changed it to spooky instead which is a lot easier to design. The letter "E" in the word smoke should have gradient to make it look faded. The word spooky has a bit too much gooey slime.
General : I've done 15 designs for four words which are smoke, spooky, impact and crunch. However, I should have used only the 10 fonts that were given. The compositions were good. Some fonts weren't suitable with the theme of the word, so I had to change to a more suitable font. I also have to compile all designs into the frame given.
Week 3 feedback
Specific : I animated the final design for the word crunch. The idea can easily be understood.
General : Make sure the gif animation's size is 1024px x 1024px. The background should be white, not transparent.
Week 4 feedback
Specific : The movement relates well to the word and can easily be understood.
General : The animation must bring out the meaning of the word, not just random movements.
General : The animation must bring out the meaning of the word, not just random movements.
Week 5 feedback
Specific : The spacing between words must be fixed. The placing of the picture and text should be changed to make it more visual appealing.
General : The column has to be the same size, or else one part will look like a different text. The photo should also be related to the text.
General : The column has to be the same size, or else one part will look like a different text. The photo should also be related to the text.
REFLECTION
Experience
Week 1 - 4 : I have learned quite a lot despite it just being week 3 right now. I have learned how to use Adobe apps when I was in foundation, but I still learned new things from Mr. Vinod. For example, I just learned that we can use Adobe Photoshop to animate. I am enjoying this class.
Week 5 : We are learning how to use Adobe Indesign. To be honest, this is the first time I've heard of the software. It's been a bit difficult to learn since this is my first time using Adobe Indesign.
Observations
Week 1 - 4 : Our current assignment requires us to look at a lot of different fonts. This actually helps us recognise more fonts and we would be able to use suitable fonts for our future assignments. After looking at my classmates' works, I realised that I could try to improve my design by understanding the usage of each fonts so that my works would look more promising.
Week 5 : I have to practice using Adobe Indesign more if I want to create a more interesting text layout. Pinterest is a great place to find inspiration for my assignments.
Findings
Week 1 - 4 : For exercise 1, I realised that it is important to recognise the fonts in order to make sure we use the right font for our works.
Week 5 : After finishing exercise 2, I realised that I can't always depend on Mr. Vinod for guidance. I have to learn how to do my tasks on my own.
FURTHER READING
Before starting on my assignments, I have been reading a book about typography that was provided by Mr. Vinod.
 |
| Figure 9.2 : Page 25 |
This page tells us the difference between text type and display type. While the font is important, the size of the word is also important. Text type is usually between 6pt - 12pt as it is only meant for presentation. Display type is usually 18pt and above is for headlines or callouts.
.
.
.
THE END
.
.
.








Comments
Post a Comment