Interactive Design (Final Project)
INTERACTIVE DESIGN (Final Project)
Week 11 - Week 16 (02/07/2024 - 10/08/2024)
Dea Natasha Binti Mohd Khairul Fauzi (0368610)
Bachelor of Design (Hons) in Creative Media
Interactive Design
Final Project
Project Overview:
In this web design project, you will create a single-page website dedicated to your favorite topic. This project will help you develop your web design and development skills while allowing you to showcase your passion for the topic of your choice.
Project Requirements:
Artist Selection: Choose your favorite topic as the subject of your website. Ensure you are genuinely interested in the topic, as this will help you create a more engaging website. Decide the site's goal to ensure that the site has clear content.
Content:
Your content should have at least 5 sections that explain the topic of interest. It should engaging and significant to the topic. You should also include one CTA button that reflects the content.
Design Elements:
Choose a color scheme and fonts that reflect the artist's style or your taste.
Ensure a visually appealing layout with a balanced use of text and multimedia.
Create a responsive design that adapts to different screen sizes (mobile-friendly).
Navigation:
Click here to check out the preview.
Click here to check out the final preview.

.
Week 11 - Week 16 (02/07/2024 - 10/08/2024)
Dea Natasha Binti Mohd Khairul Fauzi (0368610)
Bachelor of Design (Hons) in Creative Media
Interactive Design
Final Project
2 LECTURES
Week 11 (02/07/2024) :
In this web design project, you will create a single-page website dedicated to your favorite topic. This project will help you develop your web design and development skills while allowing you to showcase your passion for the topic of your choice.
Project Requirements:
Artist Selection: Choose your favorite topic as the subject of your website. Ensure you are genuinely interested in the topic, as this will help you create a more engaging website. Decide the site's goal to ensure that the site has clear content.
Content:
Your content should have at least 5 sections that explain the topic of interest. It should engaging and significant to the topic. You should also include one CTA button that reflects the content.
Design Elements:
Choose a color scheme and fonts that reflect the artist's style or your taste.
Ensure a visually appealing layout with a balanced use of text and multimedia.
Create a responsive design that adapts to different screen sizes (mobile-friendly).
Navigation:
Implement smooth scrolling navigation or a simple menu that allows users to
jump to different sections of the page.
Interactivity:
Interactivity:
Consider adding interactive elements such as image sliders, hover effects,
or lightboxes for multimedia content.
3 PROCESS
Week 11 (02/07/2024)
This week, we had our assignment briefing. We have to create a working
website about any topic that we want. It's best to choose a topic that
we're familiar with, so I chose to make a website about Ejen
Ali.
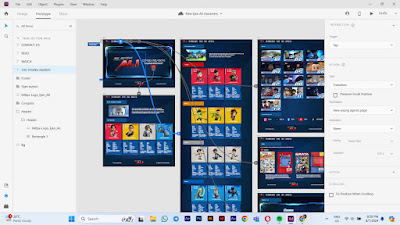
Moodboard
My plan is to make something very simple so that it's easier for to do
the coding later. I came up with this first design after look around and
seeing a fan wikipedia page.
Last week, I showed Mr. Asrizal my first design. He gave me some
suggestions to improve it. He said my design is a bit old school and
doesn't feel like Ejen Ali, so I have to follow Ejen Ali's theme by
choosing the right colours and make it more futuristic. I also have to
make it look more fun as my target users are kids.
Moodboard
Second try
I looked for a more suitable picture for the background and found this
picture. At first, I planned to make the characters' info part in a
scrollable form.
For the characters' biodata, I wanted to incorporate some elements
from the show. So, I looked for this picture and wanted to use some
elements here.
I traced the boxes in the picture to make a textbox for the
characters' biodata.
Then, I added the textbox in the planning. I also added some
background, kind of like a frame, for the pctures of the
characters.
The size of the pictures were bothering me, so I decided to create my
own pictures by using Photoshop.
It looked much better afterwards. I also made it smaller and managed
to fit all 4 of the characters in the same row.
I moved on to the next part which is the main part about the young
agent characters. I also did the same for their pictures and
biodata.
After that, I did the Youtube page which will have the links to the
videos on Ejen Ali's official Youtube.
Then, I took some pictures of the books about the young agents that I
happened to have and placed them in the "Read" section.
Finally, I did the forms page.
This is the final design.
I connected the pages, buttons etc to make this prototype
interactive.
I added the hyperlinks to the social medias.
After everything is done, I tried to preview it. It worked
perfectly.
Click here to check out the preview.
Week 13 (16/07/2024)
This week, we had our last physical consultation. I can finally start
working on programming after Mr. Shamsul gave me the green
light.
Click here to check out the final preview.
Week 14 (23/07/2024)
This week, I got started on the coding.
Before moving on to the next step, checked the preview first. After not
seeing any problems, I proceeded.
I started making the hero section. Here, I used "table" to make two
sections for the main logo and the text.
I did the next section which is the introduction to MATA Academy. I
placed a picture and some text using a "table" just like in the hero
section.
This is the first version for the characters' biodata. I used table
again here.
I repeated the same steps as before for the next section which is
aboout the young agents.
Then, I did the next section which has the Youtube video links. There are
Youtube links embedded in the pictures.

Then, the next part has pictures of the books and their
synopsis.
I reviewed what I had done and wanted to work on the earlier parts
first. I added the images behind the text in the characters' biodata
section. I wasn't happy with the end product, so I left it first and
started working on other sections.
I did the social media and form sections. This part is easy as I had
done it before in another project.
I fixed the book cover section. I used table and managed to make it look
much nicer than before.
Next, I changed the colour of the social media links and added the
hover effect on the links. I also changed the background for the forms
section.
I did the same for the hero section where I changed the
background.
Then, I went back to fix the characters' biodata. I ended up with this
design which I really like. It's different from my original idea, but it
fits so well with the theme.
After double checking everything, I uploaded it to Netlify.
Click here to view the first version of the website.
Then, I did more reseach and watched a lot of tutorials on how to do a
responsive website since I want this website to be accesible on many
types of devices.
When I first opened the link on my phone, the beginning parts didn't
change a lot. The parts with the tables, pictures and forms were all
messy. So, I started with the "Mentors" part.
Then, I went ahead and fixed the "Young Agents" part. I adjusted the
text so that it stays at the top of the table and not the
center.
After that, I did the same thing for the "Read" part. I also fixed the
size of the forms and social media logos.
After multiple trial and errors, my website is finally done. I uploaded
it to Netlify.
4 FINAL
SUBMISSION
Click
here
to view the final website.
https://drive.google.com/file/d/1Ml_C7zK3chTYG88sm5_k606OeW_S6h5a/preview
5 REFLECTION
Experience :
This is by far the most difficult task. I'm not really good at
coding, so I didn't like this task. However, what made me feel a bit
better is the fact that we can choose our own topics. I chose Ejen Ali
since I'm a huge fan of it and I consider myself an expert on this
topic. With the help of my mom who's en expert in coding, I managed to
finish this task in less than a week. I am very glad this semester is
over.
Observation :
This assignment requires us to use every single thing that we learned
for the past 3 months. Luckily, I never missed any class. So, I didn't
have that many trouble doing this assignment. From this assignment, I
learned a lot about coding. I looked for a bunch of tutorials and looked
at many website's coding which ended up helping em a lot. All I can say
is that this assignment not only requires skill, but also
knowledge.
Finding :
Some things I haven't learned in class, so I have to take my own
inniciative to find out what I don't understand. There are some things
that I still don't understand like Javascript, but that's ok because I'm
sure I'll learn it in the future. For now, I think my skills are good
enough.
.
.
THE END
.
.
.



























.jpg)











Comments
Post a Comment