Interactive Design (Compilation)
INTERACTIVE DESIGN (Compilation)
Week 1 - Week 16 (23/04/2024 - 10/08/2024)
Dea Natasha Binti Mohd Khairul Fauzi (0368610)
Bachelor of Design (Hons) in Creative Media
Interactive Design
Compilation
In task 1, we were required to review two of the websites listed below. We
have to take note on its design, layout, content and functionality. Then, we
have to write a brief report in our e-portfolio.
https://www.csswinner.com/winners
https://www.awwwards.com/
https://www.webbyawards.com/
Review 1
The Webby Awards website is a website about the winners of the 28th annual Webby Awards.
When you first enter the website, this is what you'll see. For me, my
attention is first directed at the distracting background instead of its
title.
The title is placed at the bottom when it should have been at the top. The font also looks boring and not eye-catching at all.
When your scroll down a little bit, the "sign up to our newsletters" section
pops up. The colour is nice and matches the background. However, there is
simply too much info that we need to fill in if we want to sign up. It
requires us to put in information about our company, job title and company
URL. A viewer who has no company or job will not be able to sign up to this
website's newsletters.
The button to log in or register is very small and easy to miss.
When you click the search button, it brings you to a new page. Having a drop
down menu would be much easier and faster.
There also seems to be a glitch here. The video posted is right on top of the
title and is very small. The video does work though, but the placement of it
is very out of place.
When your cursor hovers over an article, the cursor turns into a big black
circle with the word "drag" in the middle. It looks really weird.
Lastly, this big text at the end of the page is so unnecessarily huge. It even
fills up the whole screen. Sure, it makes the point very clear but a smaller
text would be good enough.
However, everything is arranged neatly such as the winner category. The list is placed on the side of the screen and the winners are arranged according to the categories.
There is a short summary written under the pictures of the featured winners which can give us a glimpse into what the winner's article is about.
However, after I opened the website on my phone, I noticed that the layout of the website becomes much nicer.
Even the end of the home screen looks better than the one that I saw on my laptop. Now I understand that this website was probably created for mobile phone instead of laptop because people mostly use their phones in their daily life.
Review 2
The CVS Winner website is a place where they showcase the best websites and promote innovative web designers, developers and agencies daily.
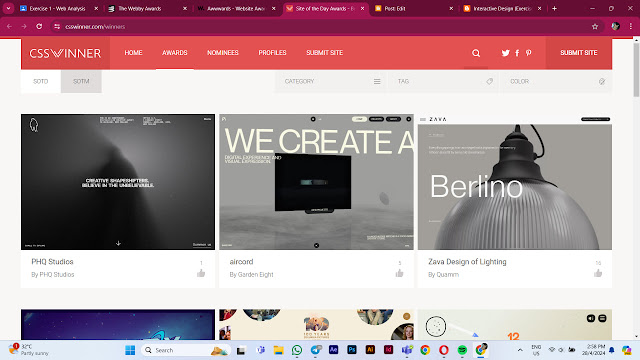
This is what the home screen looks like. I can't see any title on this page which makes me have a hard time to understand what the website is about.
Only after scrolling down to the bottom of the page did I manage to find out
the purpose of this website.
I did like the fact that I did not have to scroll for a long time to reach the end of the page. Most of the pages have shortcut buttons located at the top of the home screen.
The colour, images and font matches perfectly and looks aesthetically pleasing.
The list of the winners are arranged neatly. There is a picture for every
winner which shows a glimpse of what their work is about.
When your cursor hovers above an article that you can click, the image turns
dark and the date of the website nominated as the site of the day (SOTD).
Every picture has a different date as this website nominates a different site
every day.
After clicking an image, it brings you to a new page which shows information about the SOTD. We can see ratings of the site on the side of the image as well as short note about the agency behind the site.
After scrolling down a bit, there are arrows on both sides of the screen. When
you click the arrow, you will be directed to the previous or next SOTD.
Viewers are also able the submit the website and agency profile to be
nominated as the SOTD for the price of $9 (USD).
It is very easy to fill out the form to submit our website details.
I tried to open the website on my phone and didn't see too much difference.
This website is clearly created to accommodate any sort of device used by the
viewers.
Our task is to replicate two existing websites given in the link below.
https://www.morganstanley.com/
https://banditrunning.com/
https://www.oceanhealthindex.org/?authuser=0
https://mylasagnarecipe.netlify.app/
Adobe XD
https://xd.adobe.com/view/e06fb82f-45fb-49bb-afcf-ef624a84b694-b53c/
Behance
https://www.behance.net/gallery/199660587/Dea-Natasha-Resume?
Week 1 - Week 16 (23/04/2024 - 10/08/2024)
Dea Natasha Binti Mohd Khairul Fauzi (0368610)
Bachelor of Design (Hons) in Creative Media
Interactive Design
Compilation
1 INSTRUCTIONS
2 LINK TO ALL TASKS
1.
Exercises
2.
Task 1
3.
Task 2
3 EXERCISES
a) Exercise 1 : Web Analysis
https://www.csswinner.com/winners
https://www.awwwards.com/
https://www.webbyawards.com/
Review 1
The Webby Awards website is a website about the winners of the 28th annual Webby Awards.
The title is placed at the bottom when it should have been at the top. The font also looks boring and not eye-catching at all.
However, everything is arranged neatly such as the winner category. The list is placed on the side of the screen and the winners are arranged according to the categories.
There is a short summary written under the pictures of the featured winners which can give us a glimpse into what the winner's article is about.
However, after I opened the website on my phone, I noticed that the layout of the website becomes much nicer.
Even the end of the home screen looks better than the one that I saw on my laptop. Now I understand that this website was probably created for mobile phone instead of laptop because people mostly use their phones in their daily life.
Review 2
The CVS Winner website is a place where they showcase the best websites and promote innovative web designers, developers and agencies daily.
This is what the home screen looks like. I can't see any title on this page which makes me have a hard time to understand what the website is about.
I did like the fact that I did not have to scroll for a long time to reach the end of the page. Most of the pages have shortcut buttons located at the top of the home screen.
The colour, images and font matches perfectly and looks aesthetically pleasing.
After clicking an image, it brings you to a new page which shows information about the SOTD. We can see ratings of the site on the side of the image as well as short note about the agency behind the site.
Total words : 775 words
b) Exercise 2 : Web Replication
Our task is to replicate two existing websites given in the link below.
https://www.morganstanley.com/
https://banditrunning.com/
https://www.oceanhealthindex.org/?authuser=0
Website 1
Website 2
c) Exercise 3 : Create A Recipe Card
https://mylasagnarecipe.netlify.app/
4 TASK 1 : DIGITAL RESUME/CV
Click the links below to view my resume.
Adobe XD
https://xd.adobe.com/view/e06fb82f-45fb-49bb-afcf-ef624a84b694-b53c/
Behance
https://www.behance.net/gallery/199660587/Dea-Natasha-Resume?
5 TASK 2 : WORKING WEBPAGE
Final Netlify link
6 FINAL PROJECT
Final Netlify link
https://ejenaliyoungagents.netlify.app/
7 REFLECTION
Experience :
After 16 weeks of continuous assignments, I am very glad it's all over. When I first staretd this class, I expected a whole lot of designing, not doing coding and programming. This is a very challenging module as I've never been that good with computers. However, with the help of my mom who's an expert on this topic, I managed to complete all tasks. I can say that I've become better at coding after doing a lot of exercises and tasks for the past 3 months.
Observation :
This module is very difficult for me. There were a lot of times when I feel like I wanted to give up. However, I tried my best to understand this module and do all tasks perfectly.
Finding :
When doing all the tasks, I looked up a lot of tutorials. I found a lot of websites that could help me with my tasks. I also watched a lot of Youtube videos which helped me a lot. Other than that, my mom's books about coding also helped me too.
.
.
.
THE END
.
.
.



























Comments
Post a Comment